pari designs
The redesign of a website narrating decades of University of Toronto Scarborough’s history.
All in 8 weeks @CDHI Accelerator, UofT

Struggle for Identity
CO-OP | UX DESIGN
The Struggle for Identity team had collected stories over a decade at the University of Toronto Scarborough (UTSC) in the form of articles, oral histories, videos and audios, forming a narrative of the Institution’s struggle for its identity. They wanted to share their research with the community in an e-book (detailed) and a website (curated) on the 60th Anniversary of UTSC
DURATION
8 Weeks
TOOLS
Figma, FigJam, Miro, WordPress, PressBook
MY ROLE
UX Designer, Project Manager
THE INITIAL PROBLEM
Showcase a decade’s worth of stories portraying UTSC’s struggle for identity in an engaging manner to the UTSC community
How do you even get started?
STEP 1
Attempted to gain a comprehensive understanding of the data the team had

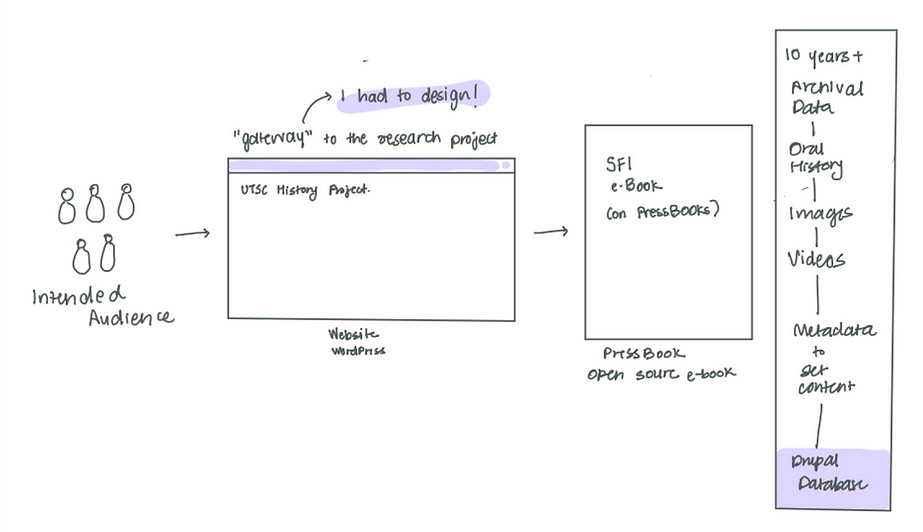
The project had 3 components:
1. 100s of GB of data collected over 10 years (Platform: Drupal)
2. The Website to be redesigned (Platform: WordPress)
3. The e-Book the team was writing (Platform: PressBooks)
TAKEAWAY
I was responsible for designing the website, which would serve as a gateway to the larger research project
THE (UPDATED) PROBLEM
The website has to be engaging and seamlessly connected to the eBook, to drive the users to the eBook (therefore to the wider scope of the project)
We love some clarity after serious brainstorming
STEP 2
Use Market Research to identify what I can “show” the stakeholders

I looked at how other similar oral history projects had been compiled as a website/application, and identified factors to consider. Since it is a publicly funded research project, accessibility and AODA compliance was very important.
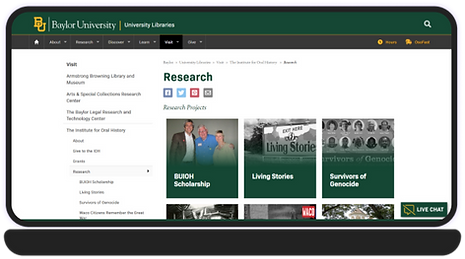
Fig 1. Consistent Organization, Links to External Database (Baylor University)
Based on Market Research, there had to be:
-
Consistency: To tell an impactful story across all channels of engagement
-
Curation: Engaging content to serve as a portal to their research, organized by themes
-
External Links: Links to external eBook and database, to allow the users to browse their collections

Fig 2. Organized by role of individual (Stanford University)
STEP 3
Design as a tool for ideation
Based on the Market Research, I created the first version of the website. Made with limited information and understanding, this mockup was intended to be used as a tool to get the process started, and I knew that the final design could end up being very very different. For this iteration, I focused on:
-
Organizing Research by themes - selecting placeholder themes from the existing website as starting point
-
Picking some stories to serve as a “hook” in the carousel to invite the audience explore
Global Navigation of the current website
Grouping by themes based on market research
Placeholder “Our Research” section, to be visualized and discussed using these design
Featured Oral Histories, to link to the external database containing huge dataset of oral histories

FEEDBACK
The website could be connected better with the eBook. I will have to explore how the design can better reflect the essence of the project.
STEP 4
Connecting the Website with the eBook
This perhaps, was the easiest yet the hardest to navigate. I asked the team:
-
How is the eBook organized?
-
What is the premise?
-
What does the executive summary look like?
-
How and where can we integrate the website and eBook based on the content?
Turns out - the team had not thought of the eBook connecting with the website in this context. I encouraged the team to do a little mind-mapping, explaining what sort of mind map and information would be helpful to me in forming the information architecture of the website in such a way that it was connected to the organization of the eBook

Fig 3. The team’s mindmap about the eBook and the project organization
This was the turning point in the process. This mind map gave me a bird’s eye view of the decade long research project, and an insight into how to not only connect the website with the eBook, but also in brining the essence of the project to the visual design.

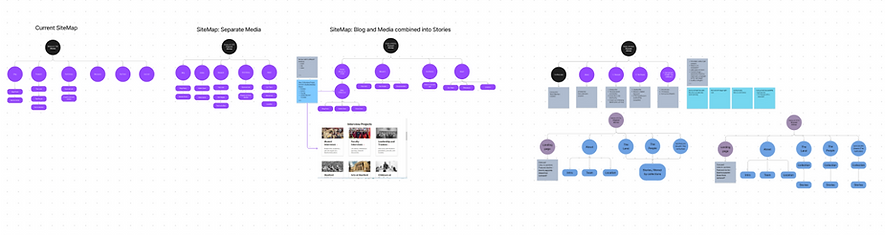
Fig 4. Information Architecture of the website based on the team’s mind map
The mind-map activity revealed that the team actually had custom artwork created for the eBook, which reflected the project. Additionally, there was a discussion of taking the colours from the old, decommissioned UTSC logo, as a nod to its legacy.
STEP 5
Using Design to connect the Website and the eBook
Information Architecture aligned with e-book sections
Custom artwork and Project Brief on Landing Page
Organizing by stories (collectively, blogs and oral histories)

Landing Pages for the Land/the People/The Institution with custom artwork
Limited curated stories, in sections organized according to the eBook chapters
Tags to separate different forms of media - audio, blog, video, oral history
In each story, link to the relevant chapter in the eBook

CONCLUSION
Feedback and Next Steps
PREVIOUS FEEDBACK
The website could be connected better with the eBook. I will have to explore how the design can better reflect the essence of the project.
NOW
-
The artwork ties in the design with the researcher’s vision (big win!)
-
The current organization makes sense, and they are happy it connects seamlessly with eBook
Quote from the stakeholders - “The CDHI Accelerator Project has provided us with much more that simply assisting in a redesign of a website. They have not only contributed the necessary expertise and tools, but inspired and encouraged us to expand that original vision and left us with the confidence that we can move forward to both maintain and continue to refine this new approach on our own.”
Now that I had aligned the designs with the researcher’s vision, it was time to make sure they provided a good experience for the target users. I conducted user tests, keeping the following considerations in mind:
-
What are we searching for? How does the user go through the website?
-
What is the context of use?
This, combined with the nature of the stories we wish to tell would potentially impact the design and implementation
Ensuring AODA compliance - I and the developer have created a WCAG AA checklist, which we then followed to the best of our abilities in the constraints set by the time and tech stack
KEY TAKEAWAYS
Reflection and Learnings
UX PROCESSES AND TOOLS I LEARNT IN CLASSROOM ARE JUST THAT -TOOLS
In the classroom, I had the tendency to learn the UX processes as rules, rather than guidelines. For this team, I had the opportunity to take apart some of the tools I had learnt - Market Research, Problem Funnel, Prototyping - and taking them apart to understand their purpose and use cases. I ended up using prototypes for ideation and brainstorming, and mind maps instead of thematic analysis and prioritization grid. Keeping an open mind and creative reuse of the UX tools gave me a keener understanding of the discipline.
I SHOULD NOT BE ATTACHED TO MY DESIGN
As someone new to the project, my understanding of it was limited. I knew that, yet the negative feedback in the first round of designing was a bit hard to stomach. The time constraint helped me push past my initial internal negative reaction to the criticism. I embraced it with an open heart (after one night of crying, self doubt and chocolate icecream) and that really helped me change the design to reflect the stakeholder’s vision.
SCOPE FOR IMPROVEMENT
I did not just have a time constraint, I also had a knowledge constraint. This was the first project I had done with the accelerator, and it would take a couple more projects and some trial and error for me to create a system for delivering projects in 8 weeks (or 2 months).
The flaw in my approach for this project was that it had limited opportunities for user testing - I took up too many weeks to make the “perfect” design for the researchers (or my stakeholders). In future, I’d like to do more defined user testing.
The second opportunity for improvement would be engaging with the community members whose stories the research team was telling, to make sure their stories were being told in the way they wanted.